WordPress のお問い合わせフォームで有名なプラグインである Contact Form 7 にスパム防止のために Google の reCAPTCHA を設定した場合、そのままではreCAPTCAHの画像がサイトの全ページに表示されてしまいます。また、他のエレメントと重なってしまうこともあります。そんな reCAPTCHA を必要なところだけに表示するプラグインがありますので利用してみましょう。
他のページに表示される reCAPTCHA の画像を非表示にする
reCAPTCHA を設置すると、reCAPTCHA の画像がお問い合わせフォーム以外にも表示されてしまいます。サイト全体に表示されていますね。これは少し邪魔です。また、右下の決まった位置に表示されるので場合によっては表示の邪魔になることもあります。

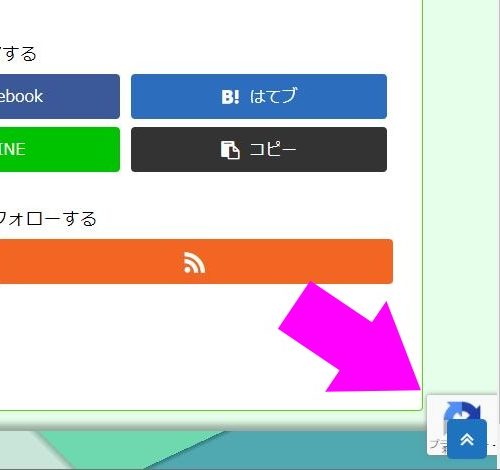
これは「TOPへ戻る」矢印アイコンに重なってしまった例です。これはまずいですねえ。
reCAPTCHAの画像を変更するプラグインをインストールする
幸いにしてとても便利なプラグインがありますのでこれを利用しましょう。
初めにプラグインをインストールする前に、Contact Form 7 のインテグレーションで登録したサイトキーとシークレットキーをメモしてから消去します。
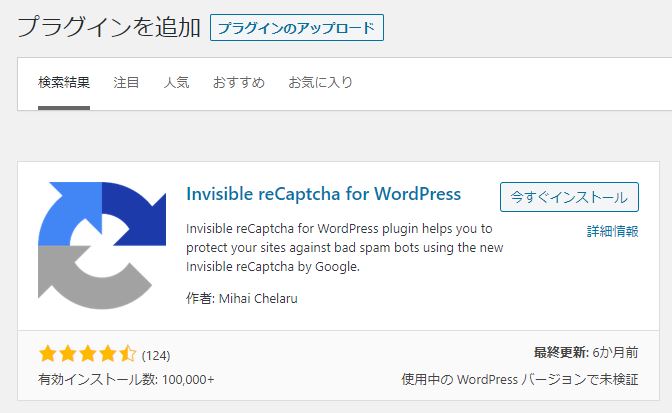
WordPressメニューの 「プラグイン」「新規追加」で検索欄に Invisible reCaptcha と入力します。
Invisible reCaptcha for WordPress の 今すぐインストール し、 有効化 します。

Invisible reCaptchaを設定する
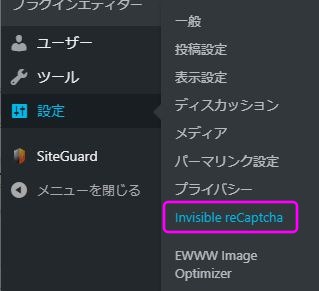
WordPressメニューの「設定」「Invisible reCaptcha」をクリックします。

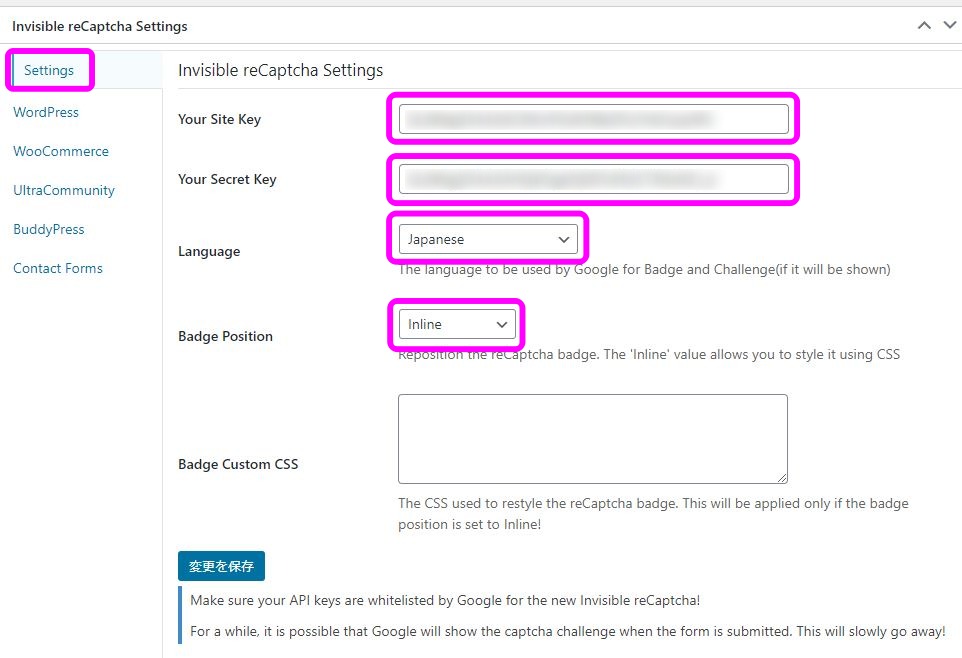
設定ページが開きますので、「Settings」タブを開き、Contact Form 7 に登録してあったサイトキーとシークレットキーを登録します。
上からサイトキー、シークレットキーを入力。「Language」は「Japanese」を選択します。「Badge Position」は右下や左下に表示されたくないから「Inline」を選択します。変更を保存 します。

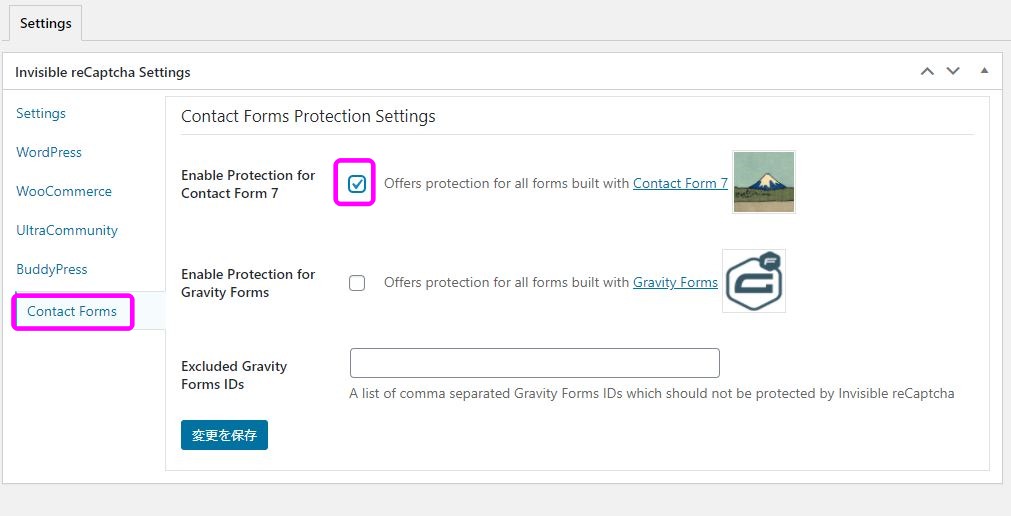
次に「Contact Forms」タブを開き「Enable Protection for Contact Form 7」にチェックを入れます。
変更を保存 します。

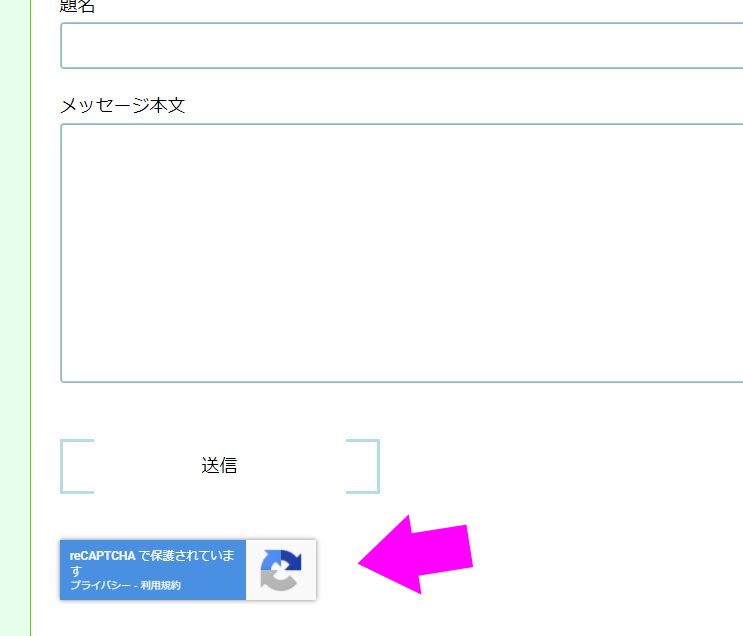
これでお問い合わせフォームにのみ reCAPTCAH の画像が表示されるようになります。

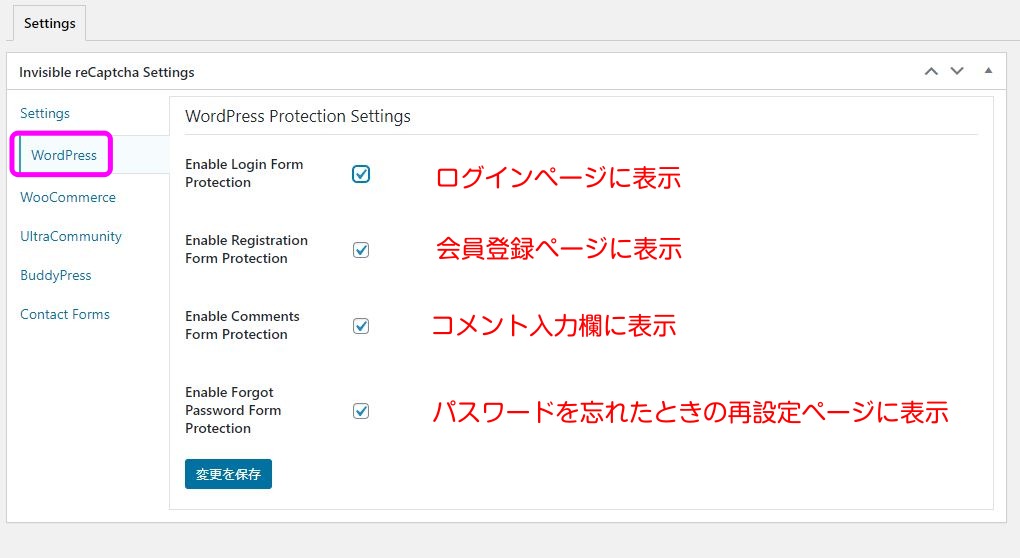
また、設定ページの「WordPress」タブで、その他のページにも表示させ有効にできます。

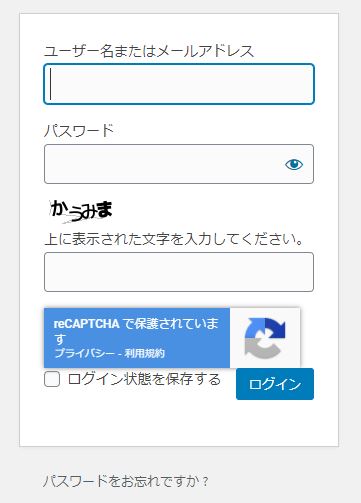
こちらはログインページに表示された例。(ひらがな入力欄は SiteGuardプラグインによるもの)

いかがですか?これならページ内でどこかの要素と被ってしまう事もありませんね。



コメント