WordPress のお問い合わせページなどによく使われるプラグインである ContactForm7 にスパム防止としてGoogleが提供している reCAPTCHA を使用する方法を解説します。
実際に行ったスクリーンショットを見ながら簡単に設定できます。
reCAPTCHA とは
reCAPTCHA とは、人間がアクセスしているのか判別するためのGoogleのサービスです。最近よく見かけるこういうやつですね。チェックを付けないと先に進めなかったり、

指定した画像を選択させられたりするやつです。

Webページにあるフォームを使って大量にスパムを送るスクリプト(Bot)などを防止するためのものです。Google が世界中の大量のデータと長年の実績が生かされてBotを判別する精度が高いといわれています。
今回は reCAPTCHA の中でも最新のバージョンである V3 を設置します。V3 はチェックを付けたり、画像を選択したりせず、自動で進みますので、訪問者(人間の)は何もしなくてもいいので利便性は高いです。
reCAPTCHA v3 を使用できるようにする
reCAPTCHA v3 のアクセスキーを取得する
GoogleのreCAPTCHAを利用するにはアクセスキーを取得する必要があります。
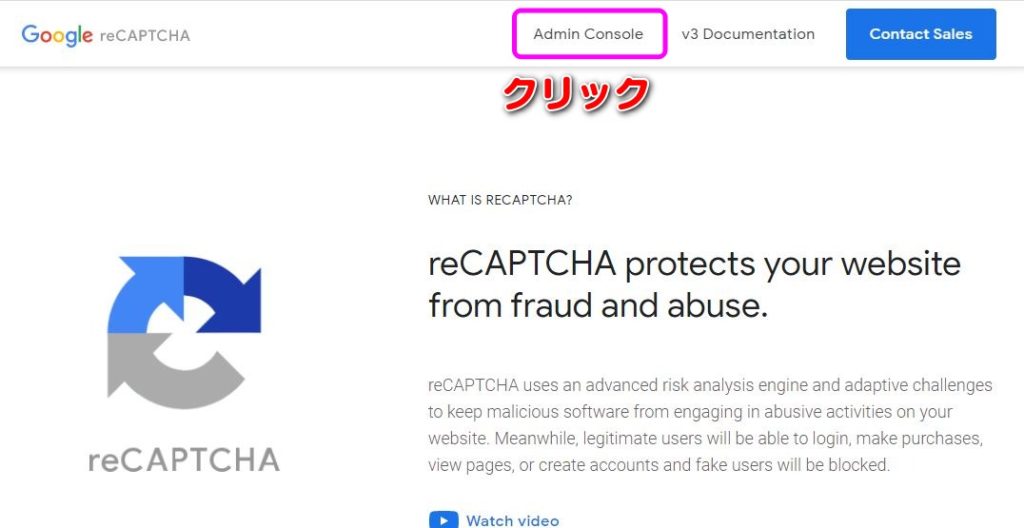
Google にログインした状態で、下記のサイトにアクセスします。
右上の Admin Console ボタンをクリックします。

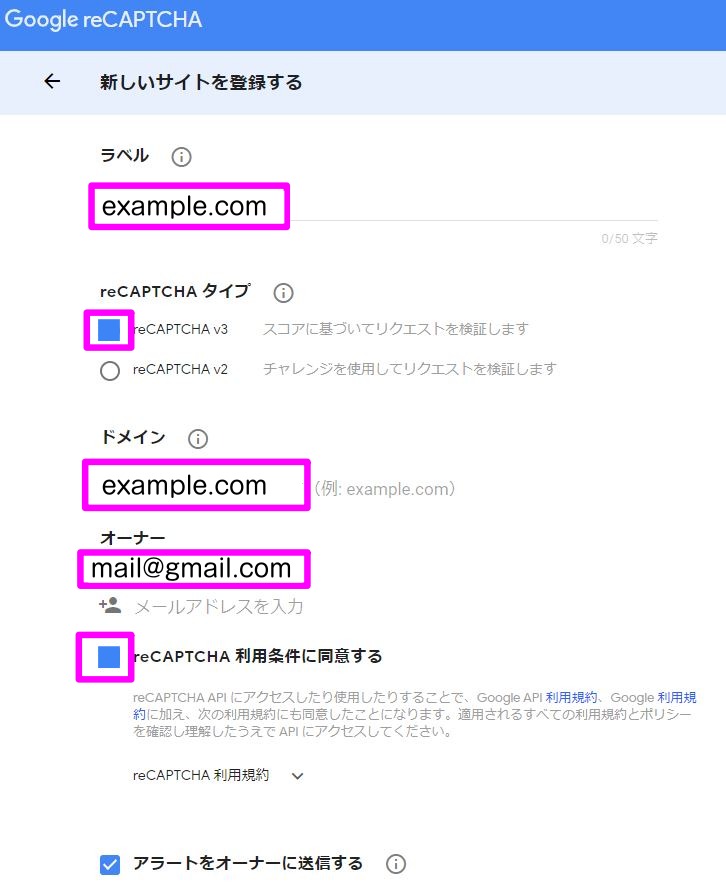
「新しいサイトを登録する」ページが開きますので必要事項を入力します。
ラベル:これは自分が分かりやすい名前を付けます。サイト名やドメインがいいでしょう。
reCAPTCHA タイプ:上側の reCAPTCHA v3 を選択します。
ドメイン:使用するサイトのドメインを入力します。
オーナー:メールアドレスを入力します。
利用条件に同意するにチェックを付けて 送信 します。

登録が完了しました。サイトキーとシークレットキーが表示されますので、忘れないようにメモしておきます。(この記事では以降この2つのキーの事をアクセスキーと表示します。)
もうこのページは閉じてかまいません。
ContactForm7にアクセスキーを登録する
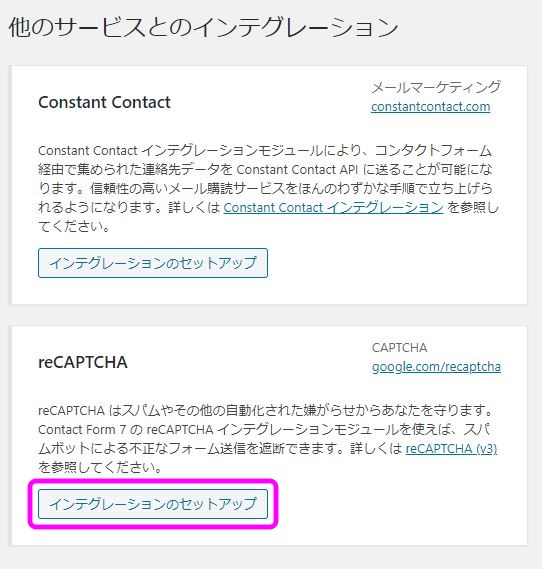
取得したアクセスキーをお問い合わせフォームで有効にするために、ContactForm7に登録します。Wordpressのメニューの「お問い合わせ」内にある 「インテグレーション」 をクリックします。

「インテグレーションのセットアップ」をクリックします。

所得してメモしてある、アクセスキーの2つともそれぞれの欄に入力し 変更を保存 をクリックします。

reCAPTCHA が有効になりました。

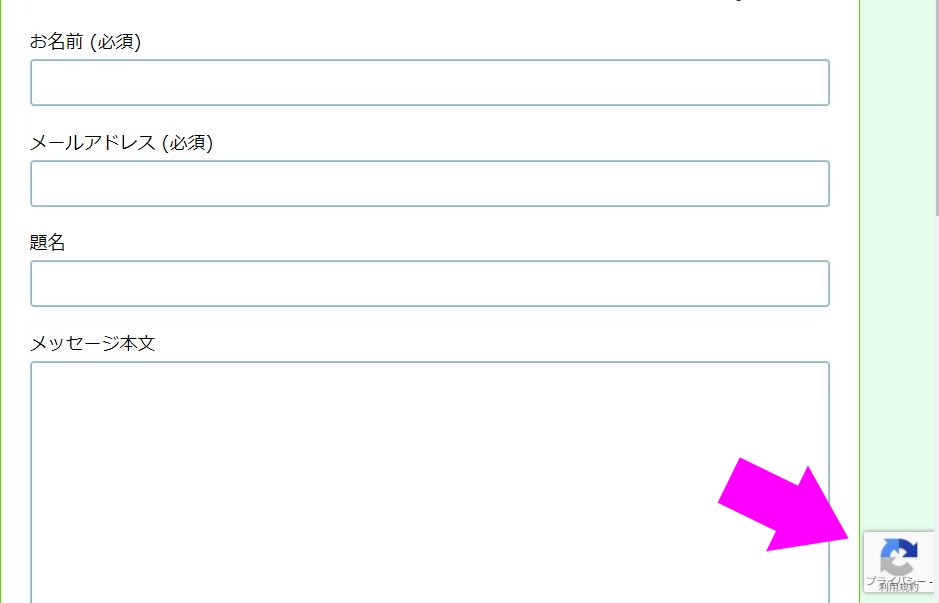
お問い合わせフォームを表示すると右下に reCAPTCHA のアイコンが表示されています。
reCAPTCHA v3 なのでチェック欄がありません。自動で人間か判別してくれます。また reCAPTCHA のサービスを使用していることも分かるので、ロボットではなく人間が悪いことを使用としても心理的な抑止効果になるかもしれませんね。

以上で終了です。



